Case Study 3: Residential Ideation to Proof of Concept
Exploring the Customer Journey to Uncover Pain Points
User-centered design begins by understanding a target user's wants, needs and fears. Defining the right problem to solve is just as [and maybe more] important than the solution that will be created to fill the gap!
To begin this product's journey from 0 to 1, I led a research and design team in conducting user and secondary research that helped us better understand the problems homeowners today are looking to solve. We also identified some knowledge gaps that homeowners aren't necessarily worried about, but they're unaware of potential problems or solutions that could make owning a home easier.
By identifying user wants/needs/fears and interviewing the target segments to probe for a deeper, contextual understanding, the team was able to select the right problems to solve.
In-Depth Interviews
The interview script was developed to validate findings and hypotheses formed through several quantitative studies including Mixed Methodology Surveys (MC, OE, TURF, MaxDiff, Ranking) that validated pain points of home owners between the target segments (demographics age, HHI, smart home device ownership).
Personas & Empathy mapping

NDA With Current Employer
Due to proprietary information, I am unable to share actual artifacts and instead am using generic artifacts to demonstrate my process. For more specific information and samples, you can refer to my other case studies or contact me directly to discuss the potential for signing an NDA.

Persona Development
Personas are developed using primary and secondary research. I developed a branded persona template in Figma for my team and department that includes each persona's name with defining characteristic, demographic information, their top 5 values/wants/needs/fears with supporting quotes, a scenario and a diverse visualization of their appearance. Templates are a shortcut to creativity by giving researchers and designers direction and flexibility efficiently. Whiteboarding apps like FigJam, Miro and Mural are excellent tools for collaboration and asynchronous, remote work across time zones!

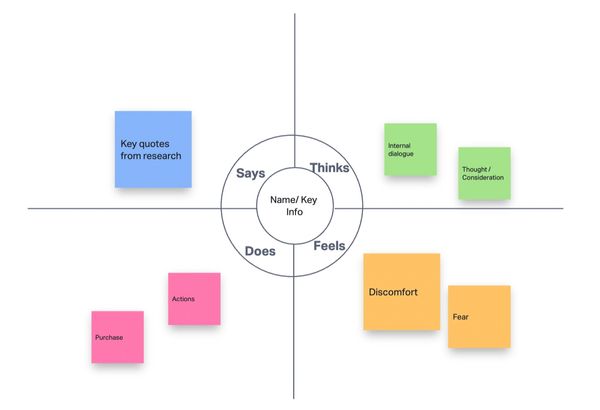
Empathy Mapping
An empathy mapping whiteboard session is a great way for the research and design teams to come together to share what they've learned about the target audience. It's also a great place to identify which of your findings are based in fact or assumption.
Future research should be performed to validate that assumptions are based on accurate and statistically significant data AND that stakeholders are aligned on these decisions!
Customer journey to user flows
Customer Journey Sample
Customer Journey Sample
Customer Journey Sample

Creating a clearly defined customer journey before designing user flows is crucial because it provides a comprehensive understanding of the user's needs, behaviors, and pain points at each stage of their interaction with a product or service.
This clarity ensures that the design process is user-centered, leading to more intuitive and seamless experiences. By mapping out the customer journey, designers can identify critical touchpoints and moments of truth, prioritize features and functionalities, and anticipate potential challenges.
This strategic approach not only enhances user satisfaction and engagement but also streamlines development, reducing costly revisions and ensuring a cohesive and effective end product.
Though there is no defined solution at this phase, the actual solution (product/service) will develop by identifying what needs to exist/be created in order for this ideal customer journey to work!
User Flows Sample
Customer Journey Sample
Customer Journey Sample

After we outline the key stages of the target user's journey and highlight their goals, motivations, and pain points at each step, we use these insights to identify essential touchpoints and interactions.
From there, we can begin sketching out user flows that seamlessly guide users through these key touchpoints, ensuring each flow aligns with their needs and expectations.
By anchoring your design in the real experiences of your users, you can create intuitive, engaging, and effective user flows that enhance overall satisfaction and usability.
Low-fi prototyping should be used during or before the full set of user flows can be designed. "Pre-totyping," as coined by Alberto Savoia, is the creation of mock-ups/pretend prototypes that are used to test and validate how a product idea could solve a user’s problem.
We made several pre-totypes and tested them on target segments before refining the overall vision for our solution.